MQL5をVSCodeで使えるように設定してみます
VSCodeのバージョンアップでいろいろ変わっているようなので
MQL Toolsを入れて、コンパイルができないというエラーについても考察

VSCode MQL5
MQL5のコードをコンパイルするにはMetaeditor 5がMT5に同梱されているので
それを使えばいいのですが、使い勝手があまり良くないです
MQL4でVSCodeを使えるので、MQL5も使えないか調べたところ
いずれも同時に使えるようです
Visual Studio Code こちらから、Windows版をダウンロードします
MQL Tools
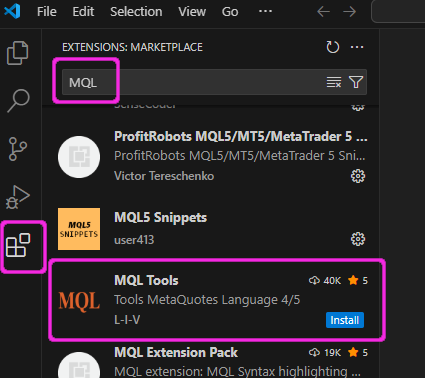
左のアイコン 拡張機能(Extensions) をクリック
「検索窓」に MQL4 を入力すると
いくつか候補が出てきます
MQL Tools をインストール

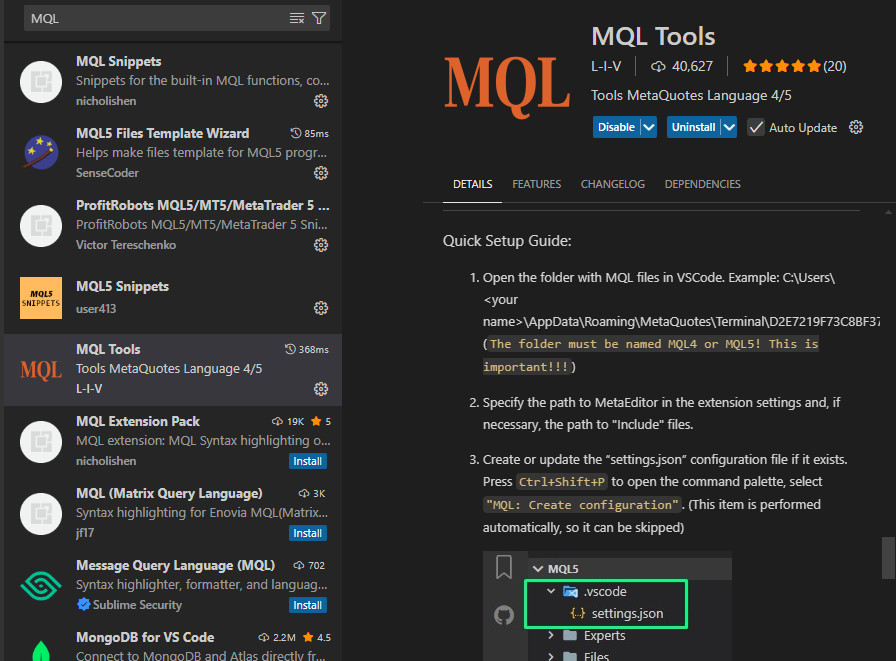
MQL Tools の説明で「Quick setup Guide」があるので、これにそって進めます

MQL5 パスを取得
MQL5のフォルダ以下に setting.json を作成します(自動で作成されるようにする)
これからメインで使うMT5を決めて、
MT5メニュー
- 「ファイル」
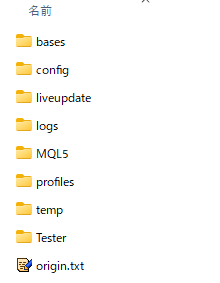
- 「データフォルダを開く」
からMQL5フォルダの中に入りそのパスを取得
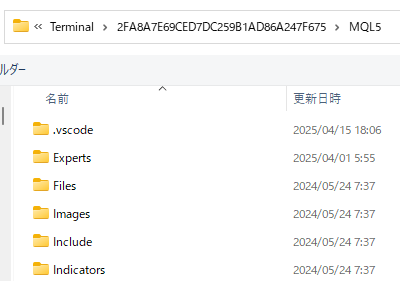
注) C:\Users\hoge\AppData\Roaming\MetaQuotes\Terminal\2FA8…7F675\MQL5
のMQL5が入ったパスであること

MQL5のパスをコピー
VSCodeの
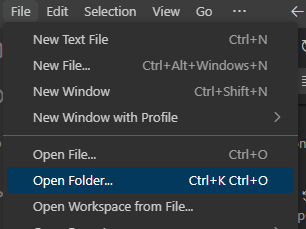
- 「File」
- 「Open Folder …」
からこのパスを設定します
VSCodeのメニューから
「File」「Open Folder…」にて上記パスを入れて
「フォルダーの選択」を実行

パスを選択すると
MT5のMQL5以下に「.vscode」が作成されています

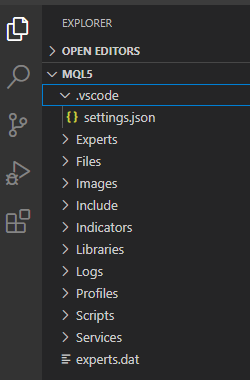
VSCodeの「EXPLORER」を開くと
「.vscode」とその下に「setting.json」が自動的に作成されているのがわかります

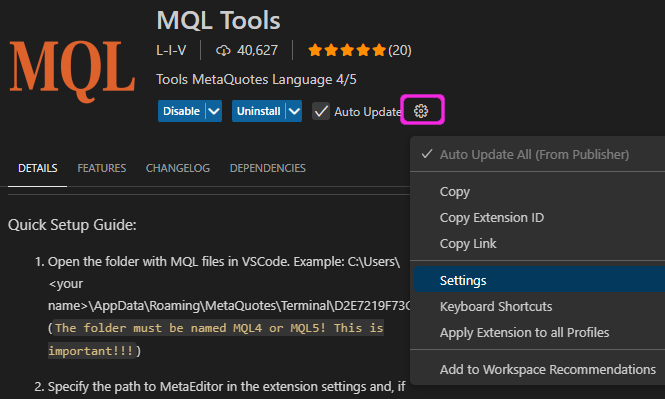
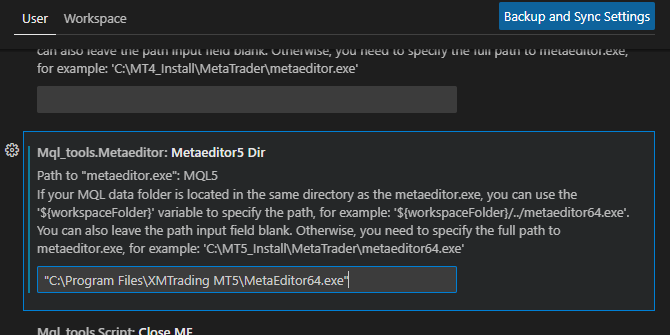
MQL Tools に戻り歯車アイコンから
「Settings」を開きます

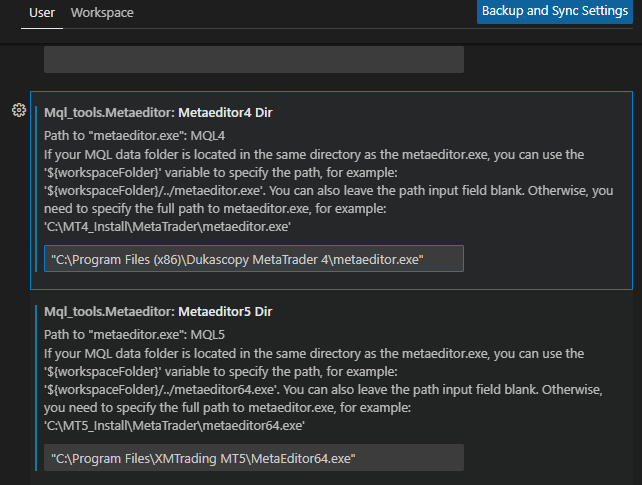
Mql_tools.Metaeditor: Metaeditor5 Dir
を選び、MT5のMetaeditorのパスを設定します

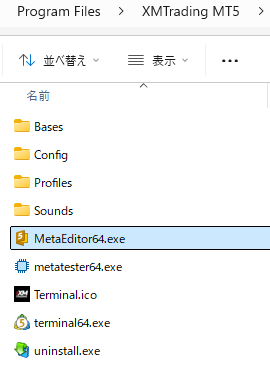
このケースでは、
C:\Program Files\XMTrading MT5\Metaeditor64.exe
のパスをコンパイルを通すために設定

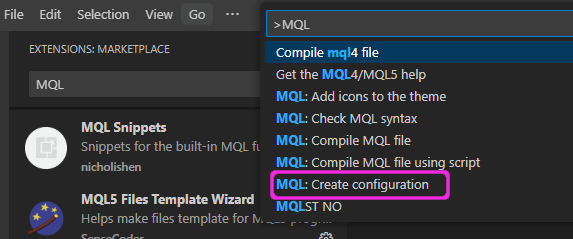
MQL: Create configuration
次に、Control + Shift +P にてコマンドパレットを開き
「MQL: Create configuration」を選択

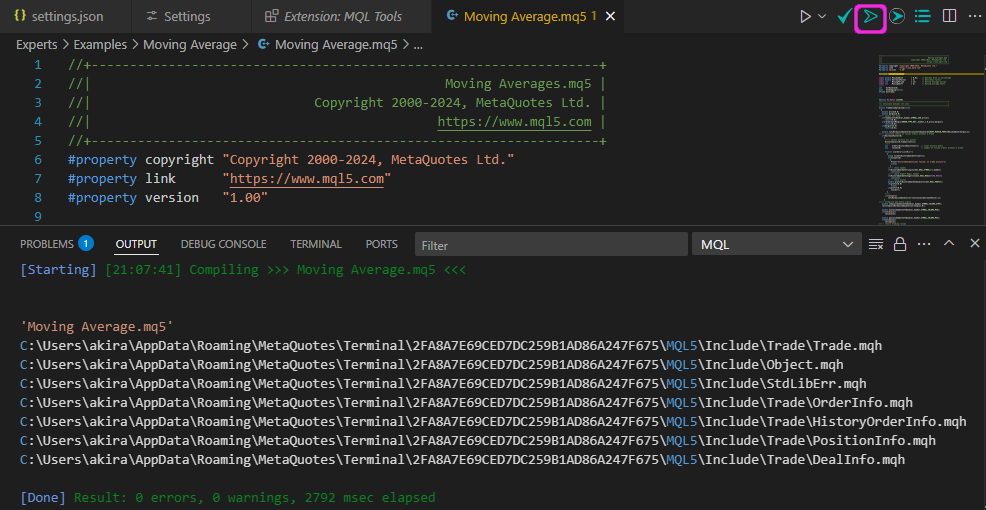
これで、Exampleにある「Moving Average.mq5」をコンパイルしてみます
右上にコンパイルボタンができているのでクリック

0 errors となりコンパイルができています
オプションですが、MQLファイルのアイコンを設定できます
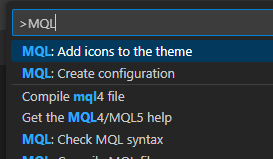
Control + Shift +P にてコマンドパレットを開き
「MQL: Add icons to the theme」を選択

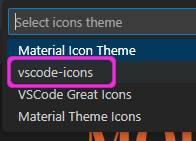
お好みでアイコンを選んでみます

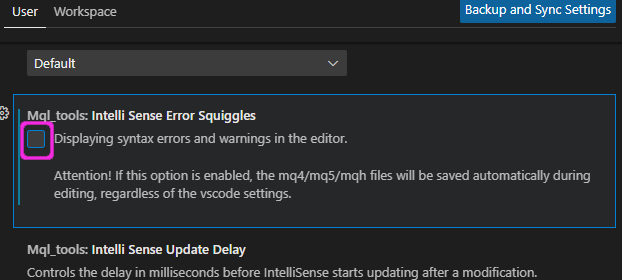
編集中に自動的に保存されるのが嫌であれば
Mql_tools: Intelli Sense Error Squiggles
のチェックを外す

尚、VSCodeでMQL4もコンパイルしたい場合は
Mql_tools.Metaeditor: Metaeditor4 Dir
に該当のMQL4のMetaeditorパスを設定すればコンパイルできます

コンパイルエラー
最初は問題なくコンパイルできていたのですが
ある時からコンパイルができなくなりました
色々調べていくと、「.vscode」が作成されているMT5のMQL5以下のパスを再度設定すると
使えるようになりました
ただ、再度PC起動すると同じくエラーとなる
結論から言えばOneDriveが影響していました
ちょうどPCを増やしていたために、複数の環境が混ざってしまったようでした
なので、One Drive はすべてクリーンにしてアンインストールしたところ
改善しました
個人的には、Google Drive でデータ管理しているので必要ないです
AppleもiCloudで似たようなことをやってますが、基本的には余計なお世話というやつです




































